今天进行extjs入门教程的第四篇:grid。
来一份grid尝尝
小伙伴们都知道extjs的grid功能强大,更清楚功能强大的东西用起来必然会复杂。今天我们就从最简单的grid开始讲解。
先来一个最简单的grid,让小伙伴们见识一下吧,看代码:
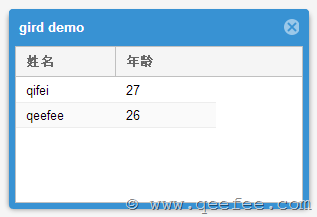
Ext.onReady(function () { Ext.define('User', { extend: 'Ext.data.Model', fields: [ { name: 'name', type: 'string' }, { name: 'age', type: 'int' } ] }); var myStore = Ext.create('Ext.data.Store', { model: 'User', data: [ { name: "qifei", age: 27 }, { name: "qeefee", age: 26 } ] }); var win = Ext.create("Ext.Window", { title: "gird demo", width: 300, height: 200, layout: "fit", items: { xtype: "grid", store: myStore, columns: [ { text: "姓名", dataIndex: "name" }, { text: "年龄", dataIndex: "age" } ] } }); win.show();}); 效果如下:

看到效果小伙伴们该抱怨了:还说什么简单,那么大一坨代码,才出现这么个界面,这是要复杂死的节奏吗?
小伙伴先不要抱怨,看我来给你拆解一下:
1.首先定义一个Model
Ext.define('User', { extend: 'Ext.data.Model', fields: [ { name: 'name', type: 'string' }, { name: 'age', type: 'int' } ]}); 2.其次需要创建一个store
var myStore = Ext.create('Ext.data.Store', { model: 'User', data: [ { name: "qifei", age: 27 }, { name: "qeefee", age: 26 } ]}); 3.最后才是我们的grid(我们这个grid是放在window中的)
var win = Ext.create("Ext.Window", { title: "gird demo", width: 300, height: 200, layout: "fit", items: { xtype: "grid", store: myStore, columns: [ { text: "姓名", dataIndex: "name" }, { text: "年龄", dataIndex: "age" } ] }});win.show(); 分解以后的代码就清晰了很多,我们使用grid的步骤就是这样的,首先一个model,这个model是我们服务器端的实体或者数据库中的字段相对应;然后定义一个store,这个store将使用我们第一步定义的model,并通过proxy加载数据,我们可以把store理解为数据仓库;第三步才是我们真正要显示的grid,这个grid将使用我们第二步定义的store作为数据源,columns包含要显示的列。
如果你对extjs的grid感兴趣,请关注下一篇:grid的异步加载数据和分页处理
这篇文章还发布在了我的个人网站上面,链接地址: